Blog
Lộ trình đầy đủ để trở thành Fullstack Developer
11/08/2023 - 11 phút đọc

Một Full-stack Developer phải sử dụng linh hoạt cả Front-end và Back-end để xây dựng được một ứng dụng hoặc một trang web hoàn chỉnh.
Dưới đây là lộ trình tổng quan để trở thành một Full-stack Developer:
A. Lộ trình học Front-end

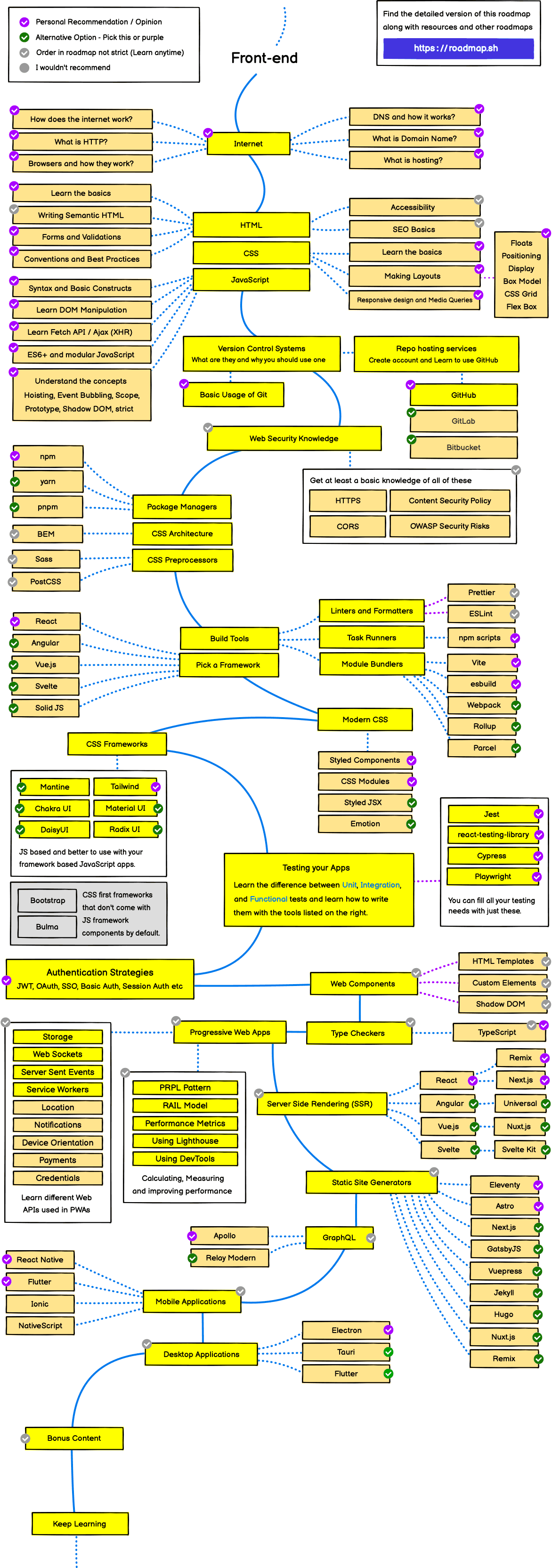
Lộ trình học Front-end
I. Học cơ bản về HTML, CSS và JavaScript
Bắt đầu với HTML: HTML (Hyper-text Markup Language) là ngôn ngữ được sử dụng để xây dựng cấu trúc của một trang web. Học cú pháp và hiểu cách tạo tiêu đề, đoạn văn, danh sách, liên kết, hình ảnh và các phần tử khác.
Tiếp tục với CSS: CSS (Cascading Style Sheet) được sử dụng để tạo kiểu cho trang web. Học cách sử dụng các selector CSS, thuộc tính và giá trị để thay đổi bố cục, màu sắc và phông chữ của một trang web.
Học JavaScript: JavaScript là ngôn ngữ lập trình được sử dụng để thêm tính năng tương tác và hành vi động vào trang web. Học cơ bản về cú pháp JavaScript, các loại dữ liệu, biến, hàm và cấu trúc điều khiển.
Thực hành: Thực hành là cách tốt nhất để học lập trình. Hãy bắt đầu với các dự án nhỏ như tạo một trang web đơn giản, và dần tăng độ phức tạp của dự án của bạn.
Đọc tài liệu và hướng dẫn: Tận dụng các tài nguyên trực tuyến như W3Schools, MDN Web Docs và Codecademy để tìm hiểu thêm về HTML, CSS và JavaScript cũng như rèn luyện được kỹ năng của bạn.
Tham gia cộng đồng trực tuyến: Tham gia các diễn đàn và nhóm trực tuyến, nơi bạn có thể đặt câu hỏi, chia sẻ dự án của mình và học hỏi từ người khác.
II. Hiểu rõ về những nguyên tắc cơ bản của phát triển web, chẳng hạn như HTTP, máy chủ web và DOM
Học về HTTP: HTTP (Hypertext Transfer Protocol) là giao thức được sử dụng để giao tiếp giữa máy khách và máy chủ trên web. Nghiên cứu những khái niệm cơ bản như phương thức yêu cầu và phản hồi (GET, POST, v.v.), status code và header.
Học về web server: Web server chịu trách nhiệm phục vụ trang web cho máy khách. Tìm hiểu về các máy chủ web như Apache và Nginx, cũng như cách chúng hoạt động.
Hiểu về DOM: DOM (Document Object Model) là mô hình các đối tượng trong tài liệu HTML. Nó đóng vai trò rất quan trọng trong việc thêm các tính năng tương tác vào trang web bằng JavaScript. Học những khái niệm cơ bản như cách truy cập và thay đổi các phần tử trong DOM.
Thực hành: Xây dựng các dự án nhỏ sử dụng những khái niệm bạn học được. Chẳng hạn như tạo một trang web đơn giản lấy dữ liệu từ một API bằng cách sử dụng HTTP.
Đọc tài liệu và hướng dẫn: Đọc về HTTP, máy chủ web và DOM bằng cách sử dụng các nguồn tài liệu trực tuyến như MDN Web Docs, W3Schools và Codecademy.
Tham gia cộng đồng trực tuyến: Tham gia diễn đàn và nhóm trực tuyến, nơi bạn có thể đặt câu hỏi và học hỏi từ những người đã hiểu rõ về những khái niệm này.
III. Học một framework Front-end, chẳng hạn như React, Angular hoặc Vue
Tiên quyết: Trước khi bắt đầu với framework Front-end, hãy đảm bảo rằng bạn đã hiểu rõ về HTML, CSS, JavaScript và những nguyên tắc cơ bản của phát triển web, chẳng hạn như HTTP và DOM.
Chọn framework: Quyết định framework bạn muốn học, đó có thể là React, Vue, Angular hoặc framework phổ biến khác.
Học cơ bản: Bắt đầu bằng việc học cơ bản một framework mà bạn chọn, chẳng hạn như các components, template và data binding.
Học về state management: State management là một khía cạnh quan trọng trong phát triển Front-end. Bạn cần phải hiểu nó để xây dựng các ứng dụng web phức tạp. Nghiên cứu các giải pháp quản lý trạng thái phổ biến như Redux và học cách triển khai chúng trong các dự án của bạn.
Đọc tài liệu và hướng dẫn: Sử dụng các tài liệu chính thức, hướng dẫn trực tuyến và khóa học video để làm sâu hơn kiến thức về framework.
Làm việc với các dự án lớn hơn: Sau khi bạn đã trở nên tự tin hơn với framework, thì hãy thử bắt đầu làm việc trên các dự án lớn hơn, chẳng hạn như xây dựng một trang web thương mại điện tử.
B. Lộ trình Back-end

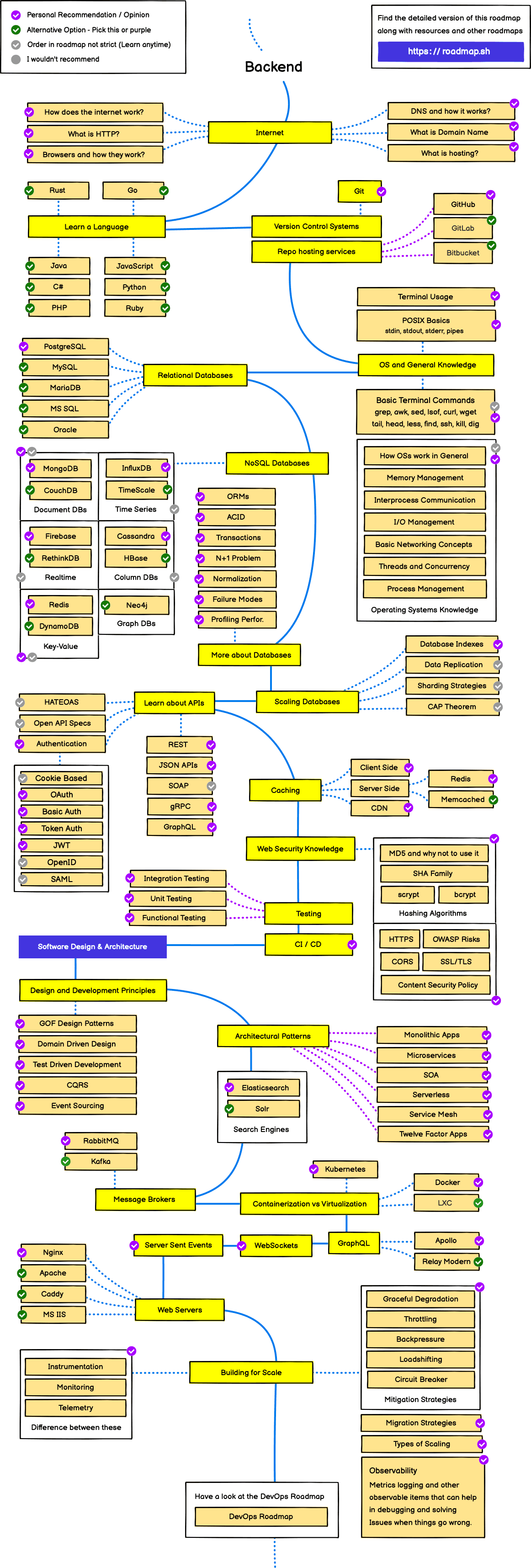
Lộ trình học Back-end
I. Học một framework Back-end, như Express (Node.js)
Tiền đề: Trước khi bắt đầu phát triển Back-end, hãy đảm bảo rằng bạn đã hiểu rõ về những kiến thức cơ bản của phát triển web, chẳng hạn như HTTP và máy chủ web, cũng như kiến thức cơ bản về JavaScript.
Thiết lập môi trường phát triển: Cài đặt môi trường phát triển bằng cách cài đặt trình chỉnh sửa mã và các công cụ cần thiết, chẳng hạn như Node.js và npm.
Học cơ bản về Node.js: Node.js là môi trường thực thi JavaScript cho phép viết mã ở phía máy chủ, vì vậy bạn cần hiểu cơ bản về nó trước khi bắt đầu với Express.
Học Express: Express là một framework Back-end phổ biến để xây dựng ứng dụng web bằng Node.js. Hãy bắt đầu bằng việc nắm vững các khái niệm cơ bản, chẳng hạn như tạo một máy chủ đơn giản, xử lý yêu cầu và phản hồi yêu cầu với dữ liệu JSON.
Học về cơ sở dữ liệu: Hầu hết các ứng dụng Back-end đều yêu cầu một hình thức lưu trữ dữ liệu, vì vậy bạn cần phải tìm hiểu về cơ sở dữ liệu. Học về các cơ sở dữ liệu SQL như MySQL và PostgreSQL, cũng như các cơ sở dữ liệu NoSQL như MongoDB.
Xây dựng dự án nhỏ: Thực hành những gì bạn học bằng cách xây dựng các dự án nhỏ với Express. Chẳng hạn như một REST API đơn giản lấy dữ liệu từ cơ sở dữ liệu.
Đọc tài liệu và hướng dẫn: Tận dụng các nguồn tài liệu trực tuyến như tài liệu chính thức và hướng dẫn để nâng cao hiểu biết về framework.
Làm việc trên các dự án lớn hơn: Khi đã tự tin hơn với Express và phát triển Back-end, hãy bắt đầu làm việc trên các dự án lớn hơn, chẳng hạn như xây dựng một trang web thương mại điện tử hoặc một nền tảng truyền thông xã hội.
II. Hiểu rõ về hệ thống quản lý cơ sở dữ liệu, chẳng hạn như MongoDB hoặc MySQL
Chọn hệ thống quản lý cơ sở dữ liệu: Quyết định hệ thống quản lý cơ sở dữ liệu bạn muốn học, dựa trên nhu cầu cụ thể của bạn và loại ứng dụng mà bạn muốn xây dựng.
Học cơ bản: Bắt đầu bằng việc nắm vững kiến các thức cơ bản về cơ sở dữ liệu. Chẳng hạn như cấu trúc của cơ sở dữ liệu, các loại cơ sở dữ liệu khác nhau (SQL và NoSQL), và các loại lưu trữ dữ liệu khác nhau (ví dụ: table, collection, document…).
Cài đặt phần mềm: Cài đặt hệ thống quản lý cơ sở dữ liệu mà bạn đã chọn trên máy tính của bạn và làm quen với giao diện người dùng của nó.
Học ngôn ngữ SQL: Nếu đã chọn học hệ thống quản lý cơ sở dữ liệu quan hệ như MySQL, thì bạn sẽ cần học ngôn ngữ truy vấn (SQL) để có thể tương tác với cơ sở dữ liệu.
Học thiết kế database: Thiết kế database là quá trình quyết định cách cấu trúc dữ liệu trong cơ sở dữ liệu của bạn. Nghiên cứu các cách hiệu quả để thiết kế database, chẳng hạn như chuẩn hóa và phi chuẩn hóa, để đảm bảo cơ sở dữ liệu của bạn được tối ưu hóa hiệu suất và khả năng mở rộng.
Thực hành: Bắt đầu bằng việc tạo các cơ sở dữ liệu nhỏ và thực hành viết truy vấn SQL. Sau đó bạn có thể thử xây dựng các ứng dụng phức tạp hơn để tương tác với cơ sở dữ liệu.
Đọc tài liệu và hướng dẫn: Tận dụng các nguồn tài liệu trực tuyến, chẳng hạn như tài liệu chính thức và hướng dẫn, để nâng cao hiểu biết về hệ thống quản lý cơ sở dữ liệu và học các phương pháp thiết kế database hiệu quả.
C. Các kỹ năng khác
I. Làm quen với hệ thống quản lý phiên bản, như Git
Học cơ bản: Bắt đầu bằng việc nắm vững các kiến thức cơ bản về hệ thống quản lý phiên bản, mục đích của quản lý phiên bản, và các khái niệm chính của Git (như repo, commit, và branch…).
Cài đặt Git: Cài đặt Git trên máy tính của bạn và thiết lập cấu hình, chẳng hạn như tên người dùng và địa chỉ email của bạn.
Tạo một repository: Tạo một repo Git mới để bắt đầu theo dõi các thay đổi source code của bạn.
Thêm và commit thay đổi: Thực hành việc thêm và commit các thay đổi vào kho chứa. Thử thay đổi source code của bạn và sau đó commit các thay đổi đó với các mô tả.
Làm việc với các branch: Học cách tạo, chuyển đổi giữa các branch và hợp nhất branch trong Git. Branch cho phép bạn làm việc trên các phiên bản khác nhau của source code và hợp nhất chúng lại khi bạn đã sẵn sàng.
Sử dụng Git trong một nhóm: Làm quen với các tính năng cộng tác của Git, chẳng hạn như pull requests, code review và code merge, bằng cách làm dự án nhóm với những người khác cùng sử dụng Git.
II. Học cách triển khai ứng dụng, chẳng hạn như trên AWS hoặc Heroku
Chọn nền tảng: Quyết định nền tảng bạn muốn học, dựa trên nhu cầu cụ thể của bạn và loại ứng dụng bạn muốn triển khai.
Học cơ bản: Bắt đầu bằng việc nắm vững kiến thức cơ bản về triển khai, chẳng hạn như sự khác biệt giữa lưu trữ trên đám mây và lưu trữ truyền thống, các thành phần của một ứng dụng web, và các bước liên quan đến triển khai ứng dụng.
Khám phá nền tảng: Làm quen với các tính năng và công cụ của nền tảng, chẳng hạn như storage, computing và database, để có thể hiểu được cách triển khai ứng dụng trên thực tế.
Triển khai một ứng dụng: Thực hành triển khai một ứng dụng mẫu lên nền tảng. Điều này sẽ giúp bạn hiểu quy trình triển khai và làm quen với các công cụ và quy trình của nền tảng.
Cấu hình và quản lý ứng dụng: Học cách cấu hình và quản lý ứng dụng đã triển khai, bao gồm cách theo dõi hiệu suất, quản lý quy mô và cập nhật source code ứng dụng.
Đọc tài liệu và hướng dẫn: Tận dụng các nguồn tài liệu trực tuyến, chẳng hạn như tài liệu chính thức và các video hướng dẫn, để nâng cao hiểu biết về nền tảng và học những phương pháp hiệu quả nhất cho việc triển khai ứng dụng.
III. Xây dựng dự án để áp dụng những gì bạn đã học và củng cố kỹ năng của bạn
Phát triển kinh nghiệm thực hành: Xây dựng dự án sẽ mang lại cho bạn kinh nghiệm thực tế và giúp bạn áp dụng được kiến thức của mình trong thực tế.
Tăng cường kỹ năng: Bằng cách xây dựng các dự án thực tế, bạn sẽ có thể nâng cao được kỹ năng chuyên môn của mình, đồng thời xác định được những điểm cần cải thiện và khắc phục nó.
Xây dựng portfolio: Xây dựng dự án sẽ giúp bạn gây ấn tượng tốt cho nhà tuyển dụng hoặc khách hàng tiềm năng, giúp bạn thể hiện được các kỹ năng chuyên môn của mình và nổi bật hơn giữa các ứng viên khác.
Kết nối với các nhà phát triển khác: Bằng cách tham gia vào cộng đồng dự án trực tuyến, chẳng hạn như GitHub hoặc GitLab, bạn có thể kết nối với developer khác, học hỏi từ kinh nghiệm của họ hay có thể cộng tác với nhau để xây dựng dự án.
Học công nghệ mới: Xây dựng dự án sẽ mang lại cơ hội được học thêm các công nghệ và công cụ mới cho bạn, giúp nâng cao kỹ năng chuyên môn của bạn và tăng khả năng cạnh tranh trên thị trường.